-本日のアジェンダ-
2限目
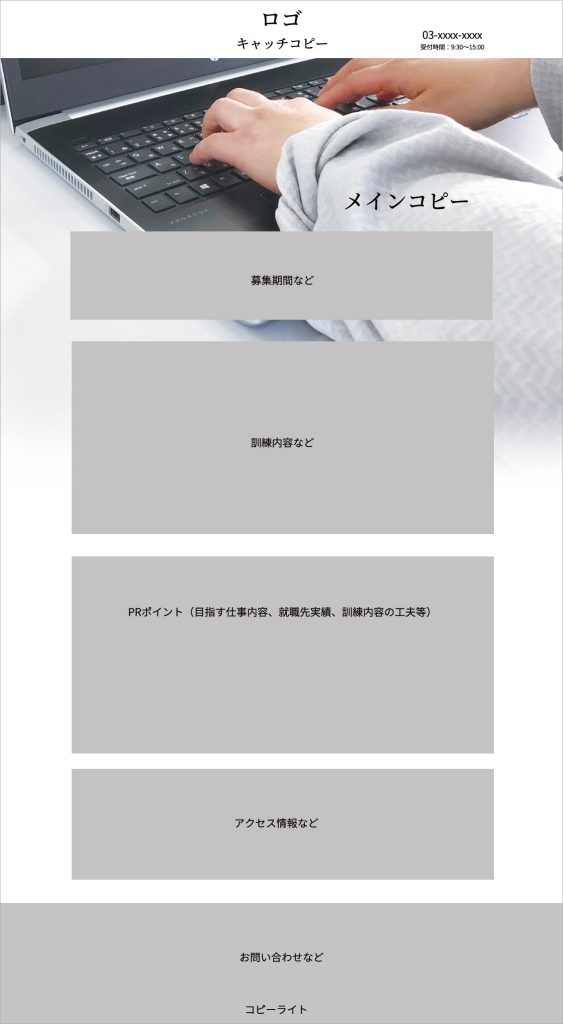
学科 レイアウトデザイン基礎②
成績考査
2限目
学科 レイアウトデザイン基礎②
成績考査
3限目
学科 レイアウトデザイン基礎②
成績考査
4限目
学科 レイアウトデザイン基礎②
成績考査
5限目
学科 レイアウトデザイン基礎②
作品講評
本日のテーマ
成績考査です
本日の課題
作成したワイヤーフレームを、4限目終了までにご自身のWordpressに新規固定ページでUPしてください。
作成方法は過去の成績考査と同様の手順です。(不明の場合は2023年1月18日のアジェンダをご確認下さい)
投稿設定のパーマリンクのURLスラッグには
grade-check_20230413
と設定して下さい。
ポートフォリオサイトの1ページとして人に見せられるよう、制作過程や説明などもまとめましょう。
5限目に講評を行います。