1限目
学科 グラフィックデザイン基礎⑤
「Photoshop」3大マスクについて
2限目
学科 グラフィックデザイン基礎⑤
「Photoshop」マスクについて
3限目
学科 グラフィックデザイン基礎⑤
「Photoshop」レタッチについて
4限目
学科 グラフィックデザイン基礎⑤
課題制作
5限目
学科 グラフィックデザイン基礎⑤
課題制作
本日のテーマ
「トリミング」と「レタッチ」をして合成写真を作りましょう。
マスクについて
Photoshopのマスクのかけ方は、大きく分けて『レイヤーマスク』、『ベクトルマスク』と『クリッピングマスク』の3種類があります。
それと選択ツールの調整で使うクイックマスクモードがあります。
参考サイト
レタッチについて
写真編集とは、アナログ/デジタルを問わず、写真画像を修整する技法を意味する。 フォトレタッチとも。これを職業とする人をレタッチャーという。英語発音からの他のカタカナ表記でフォトリタッチ、リタッチャーとする場合もある。
本日のPhotoshopの基本操作
- 「レイヤーマスク」とクイックマスクモード
- 「ベクトルマスク」とパスパネル
- 「クリッピングマスク」と調整レイヤー
- パッチツール
- コピースタンプツール
- スポット修復ブラシツール
- 修復ブラシツール
- コンテンツに応じた移動ツール
- ぼかしツール
- シャープツール
- 指先ツール
- 覆い焼きツール
- 焼き込みツール
- スマートオブジェクト(レイヤーをラスタライズ)
- カンバスサイズ
- 画像解像度
スマートオブジェクト
スマートオブジェクトとは、「縮小と拡大を繰り返しても、劣化をしない画像データ形式」のことです。Photoshopで画像を扱うときにスマートオブジェクト化していない場合、1度でも縮小すると画像が劣化してしまいます。画像の質を保ったまま縮小・拡大をしたいときは、スマートオブジェクトに変換する必要があります。
スマートオブジェクトの解除方法「ラスタライズ」
スマートオブジェクトは画像を劣化させずに保つ形式なので、多用するとデータが重くなりがちです。スマートオブジェクトを解除することを「ラスタライズ」といいます。スマートオブジェクトをラスタライズすると、元のビットマップ画像に戻ります。
写真加工のおすすめルール(復習)
【非破壊データで作業しましょう】
「ファイルから開く(加工したい写真を取り込む)」⇒
「レイヤーパネルで複製」⇒
「右クリックでスマートオブジェクトに変換」⇒
「背景のレイヤーを非表示」⇒
「保存」
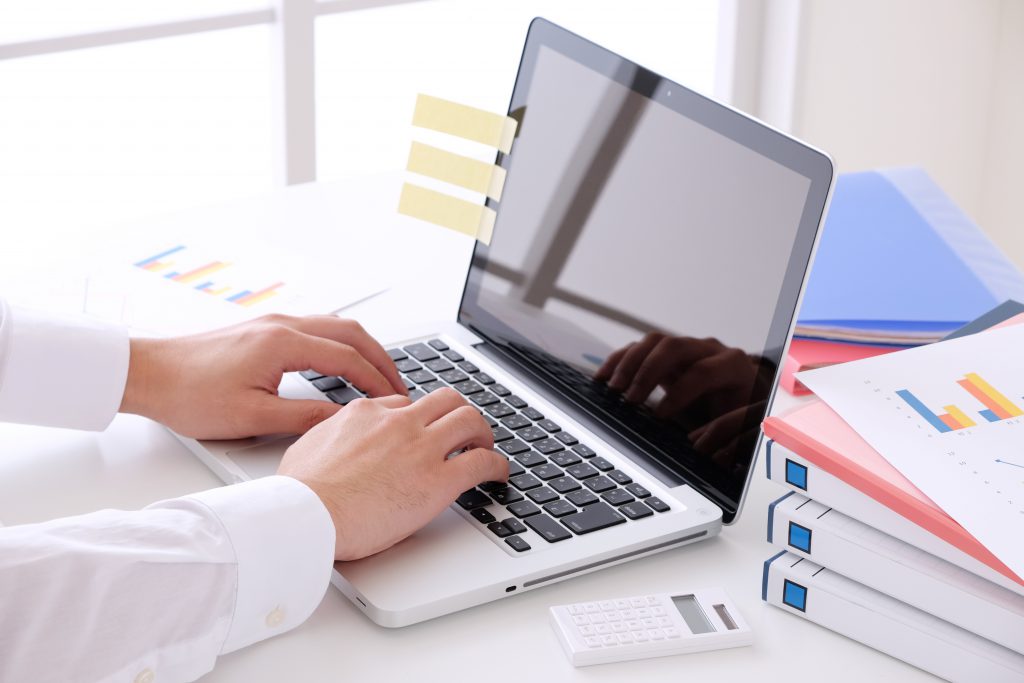
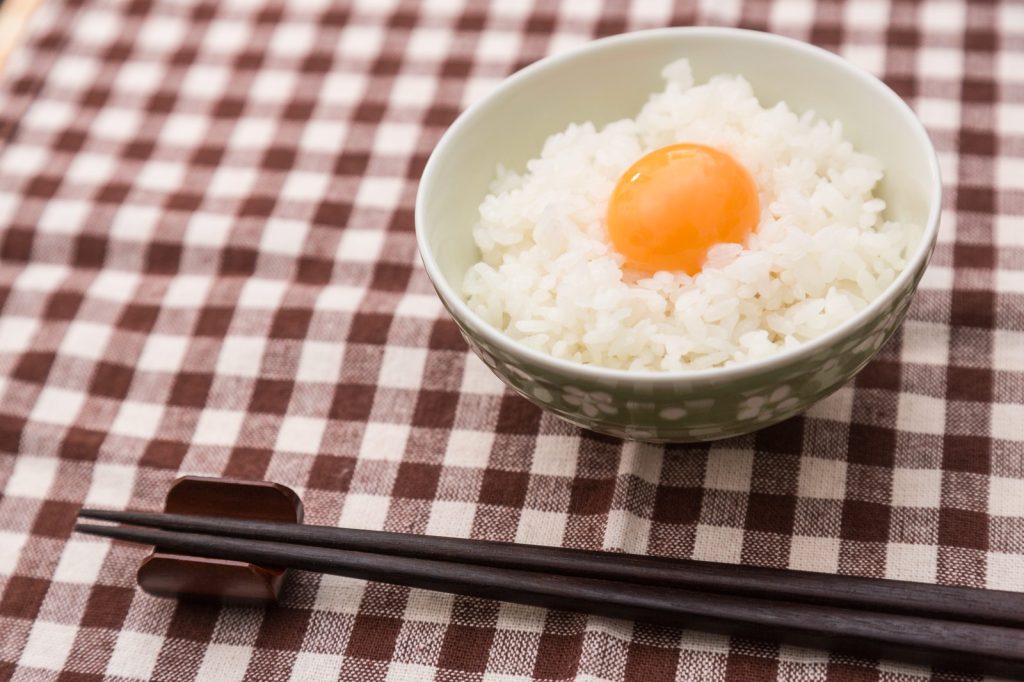
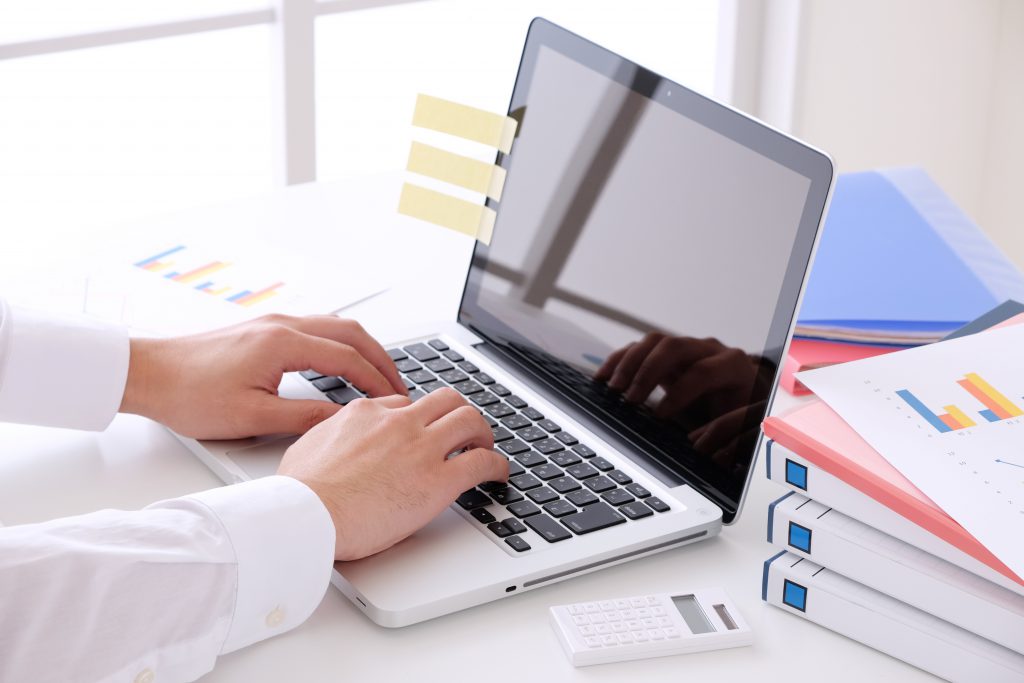
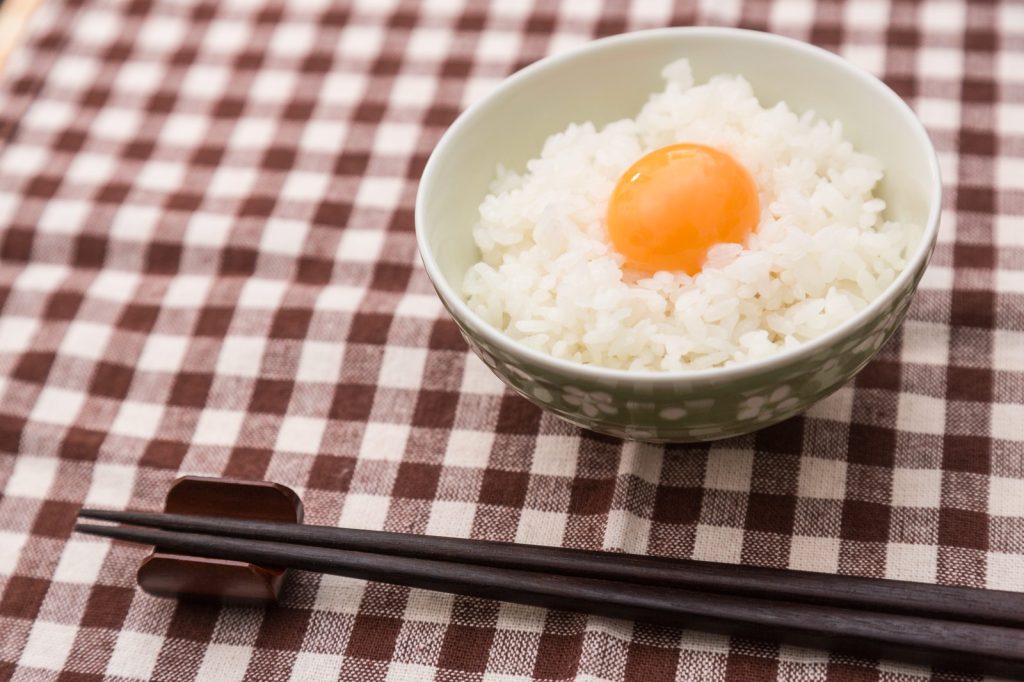
■写真素材(練習用)









本日の課題
トリミング・レタッチした画像3つを1つに合成しましょう。
「jpg」のデータをドロップボックスのご自身のファイルにUPしてください。
※ネット上の写真には権利がありますので、あくまでも課題用として取り扱ってください。