-本日のアジェンダ-
1限目
学科 レイアウトデザイン基礎①
ワイヤーフレーム制作の準備
2限目
学科 レイアウトデザイン基礎①
ワイヤーフレーム制作のポイント
3限目
学科 レイアウトデザイン基礎①
課題制作
4限目
学科 レイアウトデザイン基礎①
課題制作
5限目
学科 レイアウトデザイン基礎①
課題制作
本日のテーマ
早速作ってみましょう。
制作のポイント
情報をしっかりまとめてからレイアウトを考えると良いでしょう。そのレイアウトが、HTMLとCSSというルールに変わるだけです。
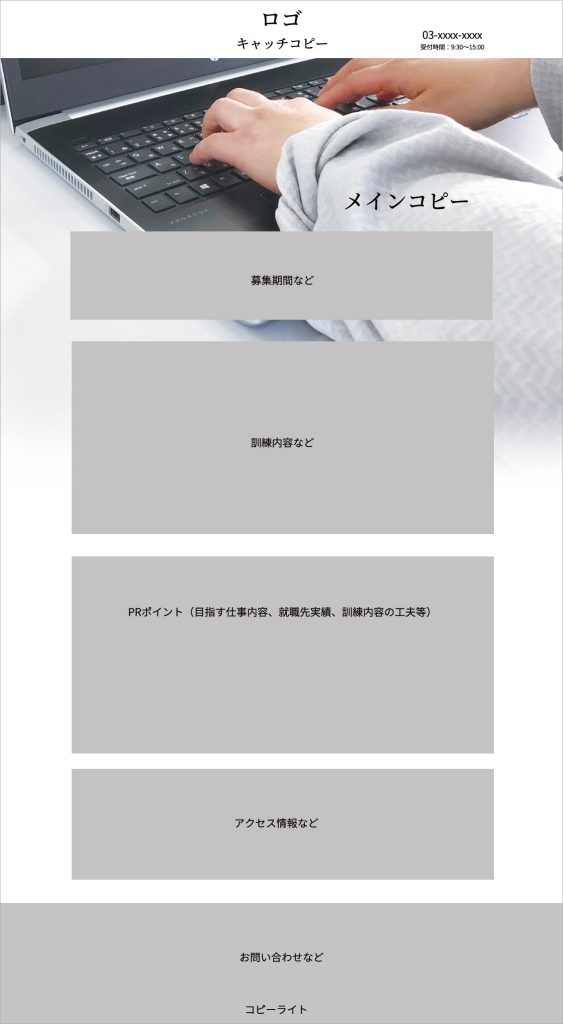
まずは、PCサイズとして下記の例のような、コンテンツ部分が960pxでその外側部分を入れて、1280pxでワイヤーフレームを作成してみましょう。

ワンポイントアドバイス
ワイヤーフレームの段階では、お仕事の契約成立に至っていない場合が多いです。逆を言えば、しっかりとしたワイヤーフレームを作成できるという事は、「仕事を獲得できる力がある」という証明にもなります。お客様のご要望(相手の気持ち)をしっかり理解する事を心掛けて制作をしてみましょう。
本日の課題
白黒のワイヤーフレームを作成し、
5限目までにドロップボックスにUPしてください。
今日できたところまでで大丈夫です。
※ファイル名は、work_xxxx_20230310.jpg