-本日のアジェンダ-
1限目
学科 ユーザーインターフェイス基礎①
作品の制作について
2限目
学科 ユーザーインターフェイス基礎①
作品の立案
3限目
学科 ユーザーインターフェイス基礎①
作品の立案
4限目
学科 ユーザーインターフェイス基礎①
作品の立案
5限目
学科 ユーザーインターフェイス基礎①
作品の立案
本日のテーマ
納品する作品の準備です。
デザインをする時は、機械の力と一緒に正確なレイアウトを心がけてみましょう。
参考資料
ドロップボックス
資料>【2】デザインに必要な素材の作成>「デザインの考え方の教科書①)」をダウンロードしましょう。
作品制作のポイントをまとめた資料です。
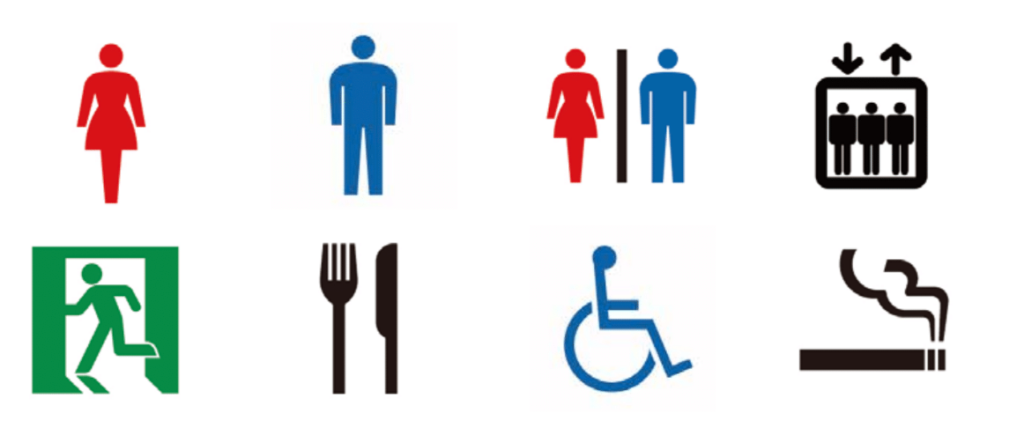
ピクトグラムとは (pictogram)とは
ピクトグラムとは、言葉を使わなくても情報を伝えられる、単純化された視覚記号です。

参考サイト
- ピクトグラムとは?その歴史から無料・商用利用可能・著作権 …
- ピクトグラムとは?Webサイトで利用するメリット、商用利用 …
- ピクトグラム(絵文字)公共・一般施設図記号 | おせったいの …
- ピクトグラムとはどんな意味?由来と歴史でわかるアイコンとの違い
- [デザイン]ピクトグラムに求められる条件、制作の難しさと楽しさ …
- デザインに赤い十字( )を使うと法律違反って知ってましたか? | 初代編集 …
ロゴとは?
ロゴタイプ,通称「ロゴ」 は、図案化・装飾化された文字・文字列のことで、団体名、商号、商品名、雑誌名、書名等を印刷・表示する際などに使用される。
参考サイト
- ロゴとは|ロゴストック
- ロゴ、マークについて – ブランデザイン
- ロゴの「マーク」はあったほうがいいの?なくてもいいの?
- ロゴデータを渡すときの鉄則 – DTP Transit
- スマイルシナジー株式会社 | ロゴデザイン・作成
- ポチポチするだけで簡単にロゴが作れちゃうロゴジェネレーター20選
今後の日程
- 5月17日(火) ピクトグラム制作
- 5月19日(木) ※ハローワーク来所日(訓練はお休みです)
- 5月20日(金) ロゴ制作
本日の課題
手書きでいいので、ピクトグラム・ロゴのイメージを作りましょう。
それぞれの作品の方向性をしっかりとイメージし、制作を進めていきましょう。