-本日のアジェンダ-
1限目
学科 レイアウトデザイン基礎④
デザインラフ制作について
2限目
学科 レイアウトデザイン基礎④
デザインの3大要素について
3限目
学科 レイアウトデザイン基礎④
課題制作
4限目
学科 レイアウトデザイン基礎④
課題制作
5限目
学科 レイアウトデザイン基礎④
課題制作
本日のテーマ
LPのデザインラフを作成しましょう
ワンポイントアドバイス
いま一度デザインの3大要素を意識しましょう。
【1】レイアウトデザイン
見やすいレイアウト、わかりやすいレイアウトを作るときの重要なポイントは、ただ闇雲に文字や絵を配置するのではなく、発表者の頭の中にある「ロジック」や「事柄と事柄の関係性」に即して文字や絵を配置することです。関係性の強いもの同士は、近くに配置したり、同じ色を使ったり、線で結んだり、大切な事項を目立つ色にしたり、目立つ場所においたり、という簡単なことです。「理論やストーリーをレイアウトする」ことが大切であるということを忘れないでください。
参考サイト
【2】文字デザイン
文字や文章の「読みやすさ」は、可読性、視認性、判読性という3つの要素から成ります。「可読性」とは文章が読みやすいか、「視認性」とはパッと見た瞬間の認識しやすさ、「判読性」とは誤読がないか、という指標です。書体(≒フォント)の種類や文字のサイズを変えたり、行間や字間を調節することで、これらの要素を高めることができます。ただし、どの要素を優先させるかは資料の目的や状況によって変わります。プレゼンのPowerPointsスライドなどでは視認性と判読性を、申請書などのWord文書などでは可読性を重視します。
参考サイト
【3】配色デザイン
印刷物には「色」を欠かすことができません。白黒の単調なものよりも、いくつかの色を使ったものの方が魅力的ですし、理解を助けてくれることもしばしばあります。ですが、適当に色を選んだり、むやみにたくさんの色を使うことはよくありません。色の正しい使い方を覚えておくと、快適で見やすい発表資料ができます。
参考サイト
デザインラフとは?
ラフは、WEBサイトを作る上で、レイアウトなどのイメージを作り、チーム内やクライアントと共有するためのものです。 割と重要なものになります。 いきなりワイヤーフレームを作ったり、デザイン案を作ったりというケースもありますが事前にラフを作っておくことにより、より一層スムーズに制作が進められるようになります。
ワンポイントアドバイス
ワイヤーフレームの次はデザインラフを提出する事がよくある制作の流れです。デザインラフは画像でサイトの仕上がりをお客様に見せる為です。逆を言えば、デザインラフはしっかりと完成形をイメージして制作する必要があります。コーディングというお仕事は、デザインラフ通りに再現する事が求められます。HTML/CSSをしっかりと意識して作成をしましょう。
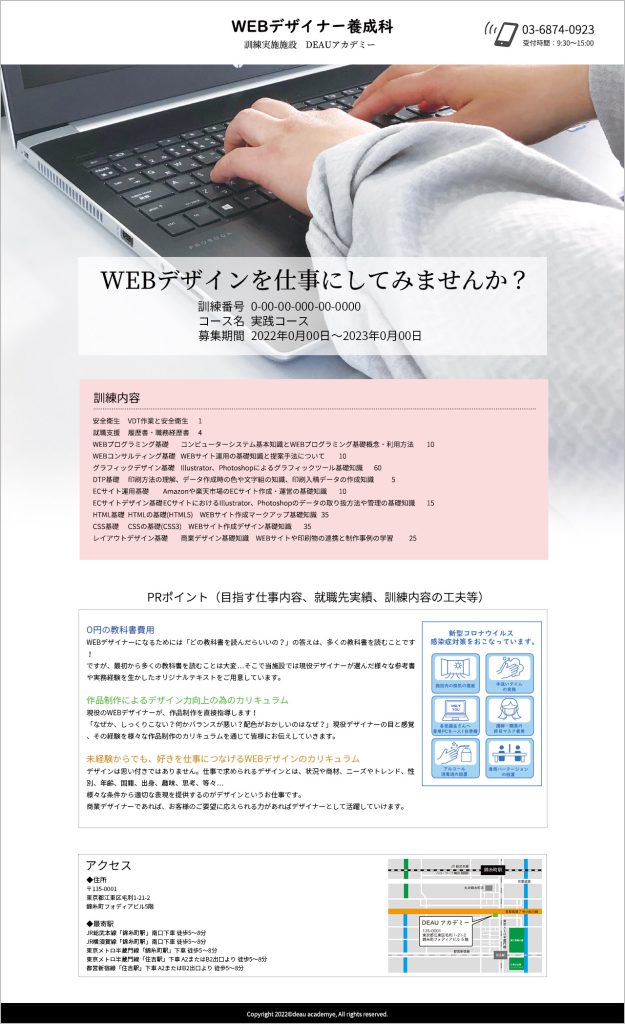
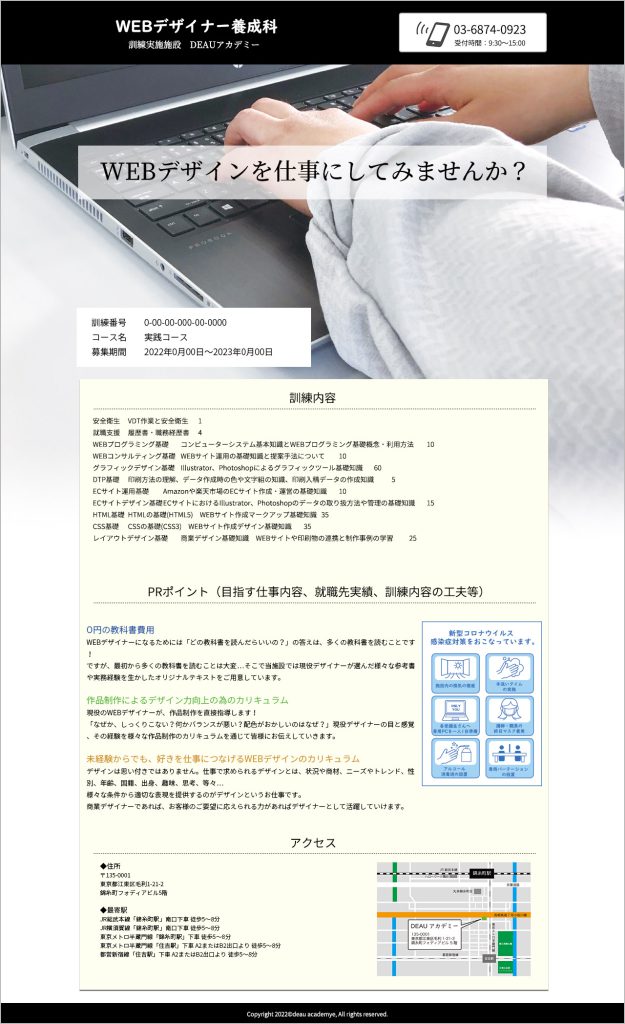
デザインラフの例


制作のポイント
実務では・・・
デザインラフの制作はお客様と、多くのやり取りが必要になるでしょう。
デザインは必ず複数パターンの提案(最低2パターン)をして、お客様とのイメージの共有を具現化して行けるよう進めましょう。
参考サイト
第4回成績考査(予告)
7月29日の4限目終了までに、WEBページのデザインラフを提出してください。
WEBページの内容は、自由です。
※是非、就職活動に活かせる作品を作成してみてください。
※提出方法はデータ保存したデザインラフのWordpress投稿です。
今後の予定
・7/19(火):レイアウトデザイン 練習①(オンライン)
・7/20(水):レイアウトデザイン 練習②(オンライン)
・7/25(月):デザインラフ作成に向けた準備(オンライン)
・7/26(火):●デザインラフ作成① ★本日
・7/27(水):レイアウトデザイン 練習③ (オンライン)
・7/28(木):レイアウトデザイン 練習④(オンライン)
・7/29(金):成績考査 (●デザインラフ作成②)