-本日のアジェンダ-
1限目
実技 ユーザーインターフェイス作成実習
ポートフォリオについて
2限目
実技 ユーザーインターフェイス作成実習
ポートフォリオの記載内容について
3限目
実技 ユーザーインターフェイス作成実習
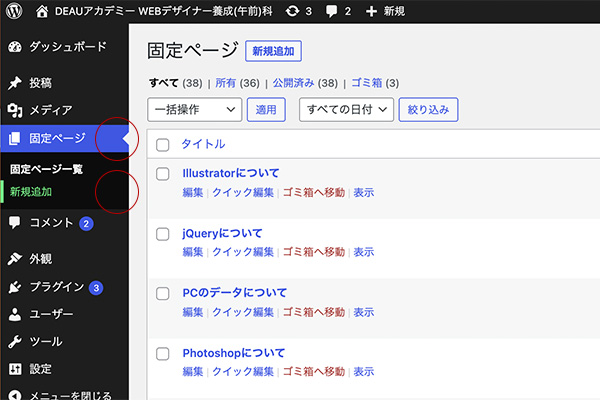
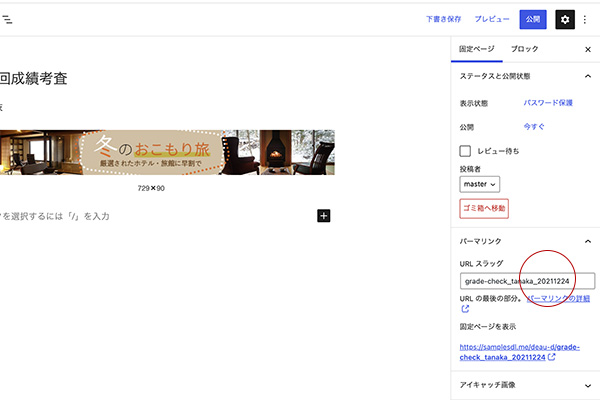
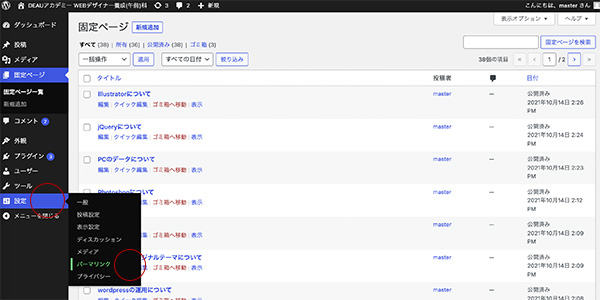
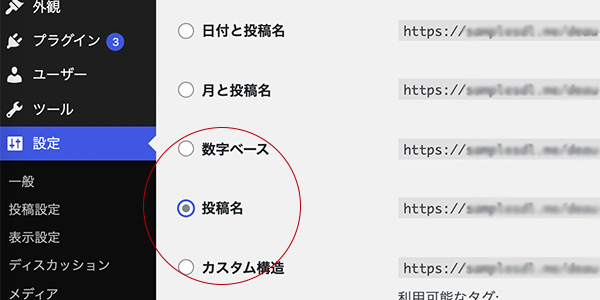
WordPressでポートフォリオを作ってみよう
4限目
実技 ユーザーインターフェイス作成実習
WordPressでポートフォリオを作ってみよう
5限目
実技 ユーザーインターフェイス作成実習
WordPressでポートフォリオを作ってみよう
本日のテーマ
ポートフォリオ内容を考えましょう
ポートフォリオとは
ポートフォリオは、色々な意味がありますがWebデザイナーとしての狭義の意味では、デザイナーやクリエイターが実績や実力を示す作品集です。就職活動の武器として使用できるポートフォリオを作っていきましょう。
参考サイト
- ポートフォリオとは – Portfolioの意味と3つの業界での使い方 | マイナビクリエイター
- 一目置かれるWebデザイナーのポートフォリオ!作り方や注意点について解説
- イケてるWebデザインで作られたポートフォリオサイト20選まとめ | マイナビクリエイター
ポートフォリオの記載内容
- 目次
- 自己紹介(プロフィール)
- 保有スキル
- 得意分野
- 作品紹介(成果物と説明)
- 後書き(あいさつ)
参考サイト
- ポートフォリオの作り方は?載せるべき項目と、作成時のポイントを紹介 | Tayori Blog
- Webデザイナー向けポートフォリオの作り方!未経験者にもわかりやすく解説
- デザイナーの転職を成功に導くポートフォリオの作り方│C&R社
ワンポイントアドバイス
ポートフォリオの作成と言っても、最初は掲載する作品がないと思うかもしれません。でも、心配ありません。ここの訓練で作成したものや作成するものを整理して掲載することでちゃんとしたポートフォリオが作成できます。目指す就職先の分野も考慮してポートフォリオの構成を考えてみてください。
今後の予定
・12/17(金):WordPressの使用法理解(終了)
・1/12(水):ポートフォリオ内容の検討(オンライン)(本日)
・1/17(月):ポートフォリオ作成 (オンライン)
・1/24(月):ポートフォリオ作成 (オンライン)
・2/9(水) :ポートフォリオ作成 (オンライン)
・2/11(金) :成績考査(作成したWordPressサイト提出)
作成するWordPressサイトには、以下の内容を記載してください。
・ポートフォリオ
・「学科 グラフィックデザイン基礎①~⑦」の訓練ブログ(1/13開始)
・「学科 HTML基礎 ①~④ 」の訓練ブログ (1/13開始)
・「学科 CSS基礎①~④」の訓練ブログ (1/21開始)
本日の課題
目指す分野を意識してポートフォリオの構成を考えてください
(提出は不要です)