-本日のアジェンダ-
1限目
学科 レイアウトデザイン基礎②
デザインラフについて
2限目
学科 レイアウトデザイン基礎②
HTML/CSSをイメージしたレイアウト考案について
3限目
学科 レイアウトデザイン基礎②
HTML/CSSをイメージしたレイアウト考案について
4限目
学科 レイアウトデザイン基礎②
課題制作
5限目
学科 レイアウトデザイン基礎②
課題制作
本日のテーマ
コーディングの準備をしましょう①
デザインラフとは?
ラフは、WEBサイトを作る上で、レイアウトなどのイメージを作り、チーム内やクライアントと共有するためのものです。 割と重要なものになります。 いきなりワイヤーフレームを作ったり、デザイン案を作ったりというケースもありますが事前にラフを作っておくことにより、より一層スムーズに制作が進められるようになります。
ワンポイントアドバイス
ワイヤーフレームの次はデザインラフを提出する事がよくある制作の流れです。デザインラフは画像でサイトの仕上がりをお客様に見せる為です。逆を言えば、デザインラフはしっかりと完成形をイメージして制作する必要があります。コーディングというお仕事は、デザインラフ通りに再現する事が求められます。HTML/CSSをしっかりと意識して作成をしましょう。
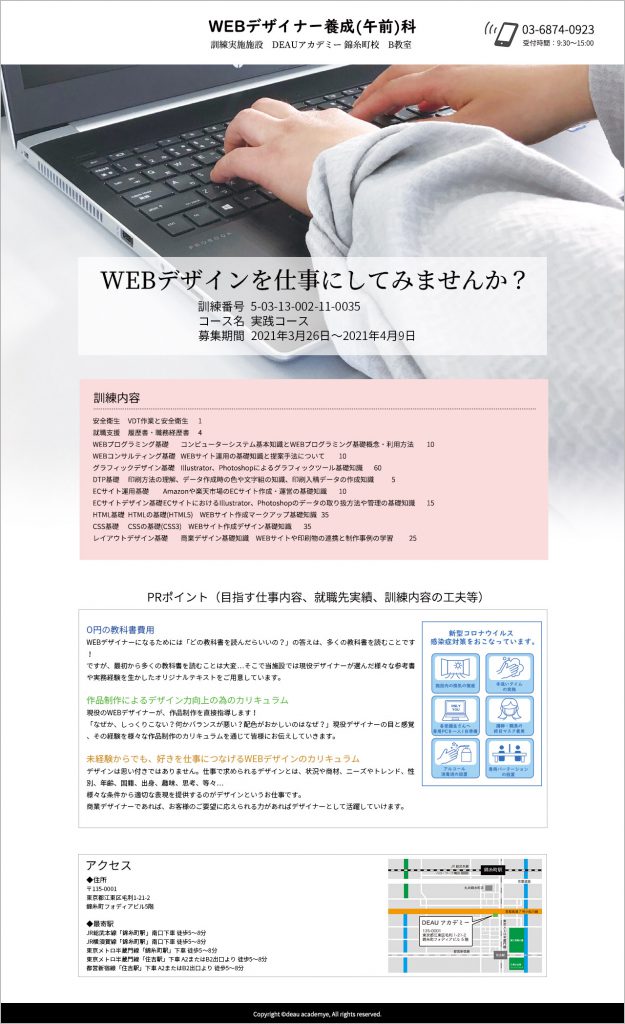
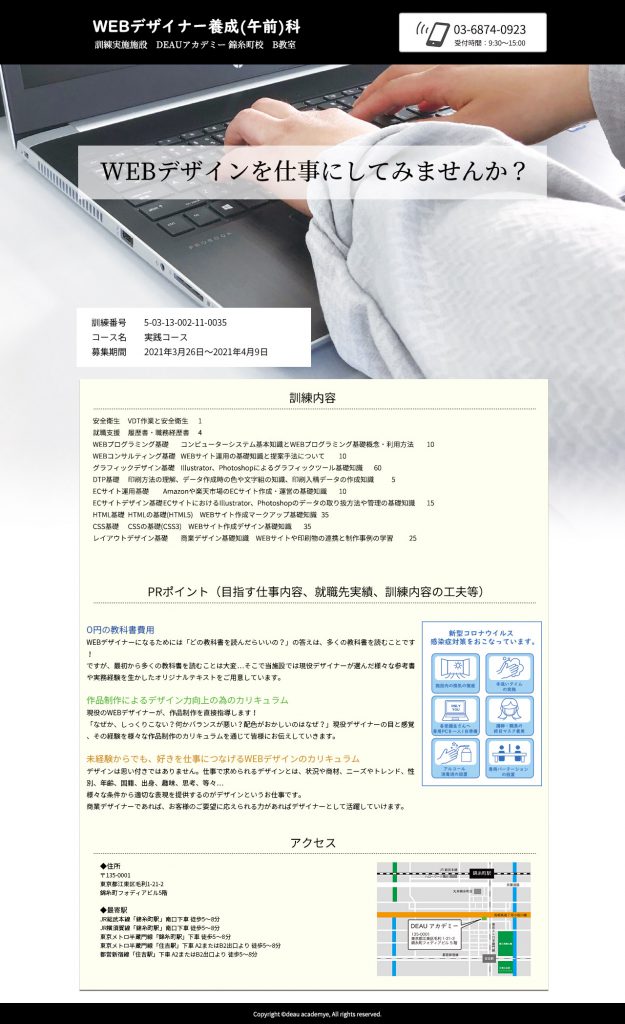
デザインラフの例


制作のポイント
実務では・・・
デザインラフの制作はお客様と、多くのやり取りが必要になるでしょう。
デザインは必ず複数パターンの提案(最低2パターン)をして、お客様とのイメージの共有を具現化して行けるよう進めましょう。
参考サイト
第4回成績考査
2月25日(金)の4限目終了までに、WEBページのデザインラフを提出してください。
WEBページの内容は、自由です。
※是非、就職活動に活かせる作品を作成してみてください。
※提出方法はデータ保存したデザインラフのWordpress投稿です。