-本日のアジェンダ-
1限目
実技 ポートフォリオ作成実習①
WordPressサイトの掲載内容について
2限目
実技 ポートフォリオ作成実習①
アンサーページの作成方法について
3限目
実技 ポートフォリオ作成実習①
WordPressサイトに作品を掲載しましょう
4限目
実技 ポートフォリオ作成実習①
WordPressサイトに作品を掲載しましょう
5限目
実技 ポートフォリオ作成実習①
WordPressサイトに作品を掲載しましょう
本日のテーマ
WordPressサイトの完成度を向上させましょう
WordPressサイトの掲載内容について
WordPressサイトには、以下の内容を掲載しましょう。
ポートフォリオサイト
ポートフォリオサイトとして活用できるように以下の項目を掲載してください。
- ご挨拶
- プロフィール(自己紹介)
- 名前
- 顔写真
- 生年月日
- 略歴
- 仕事への姿勢や意気込み
- 自己PR
- 保有スキル
- スキル項目
- スキルレベル
- ポートフォリオ
- 作品
- 作成の説明
- 作品ツール
- 作成時間
- その他(苦労したこと、考慮したこと、学んだこと など)
- 後書き
訓練ブログ
学んだことの復習や忘れてしまったことを思い出す資料として訓練ブログを作成してください。
- 訓練の1日単位で投稿ページを作成してください。
- ページのタイトルは、訓練内容がわかるようにしてください。
参考サイト
- 未経験Webデザイナーが参考にすべきポートフォリオサイトと作り方のポイント
- WordPressを使ったポートフォリオの作り方を解説!
- 【無料】ポートフォリオに最適!無料のWordPressテーマ10選
注意事項
- テーマを入れすぎるとサーバーのディスク容量が大きくなってしまうと同時にWordPressの動きが重たくなってしまうので不要になったテーマは削除するようにしましょう。
WordPressサイト作成時の注意事項
WordPressサイトの作成に当たっては、ポートフォリオとしての活用を中心に考えてサイト構成を考えてください。また、ポートフォリオの作成に当たっては、ポートフォリオを見る人の立場に立って考えてみましょう。
- 採用担当者の立場になって作りましょう(採用担当者が何をみたいか考えてみましょう)
- トップページは作品主体にしましょう(ポートフォリオとしてのトップページを意識してみましょう)
- 操作性や導線を考慮しましょう(クリックの多すぎは見る気がしなくなります)
- 未経験者の場合は「学校でこんな事を勉強してきました」、「私はこんなことができます」をわかるようにしましょう
アンサーページの作成について
求人票には「○○の出来る方」というような条件がついている場合があります。このような時は、指定された条件の回答となるページを作成して提示することで保有スキルをアピールすることができます。
訓練の中では、成績考査の提出物をアンサーページとして作成してもらうこともあります。
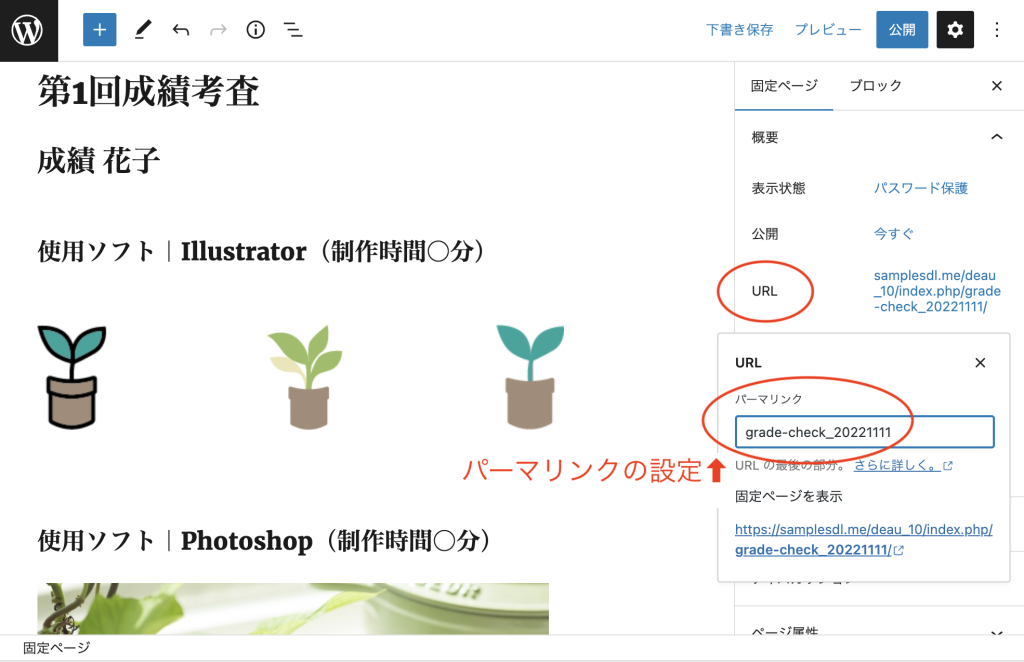
- アンサーページを固定ページで作成
- アンサーページを開くためのメニュー項目を追加
- 必要に応じてアンサーページを開くためのパスワードを設定
参考サイト
本日の課題
作成中のWordPressサイトのサイト構成の再確認と作品掲載を進めましょう。