-本日のアジェンダ-
1限目
学科 CMS構築基礎④
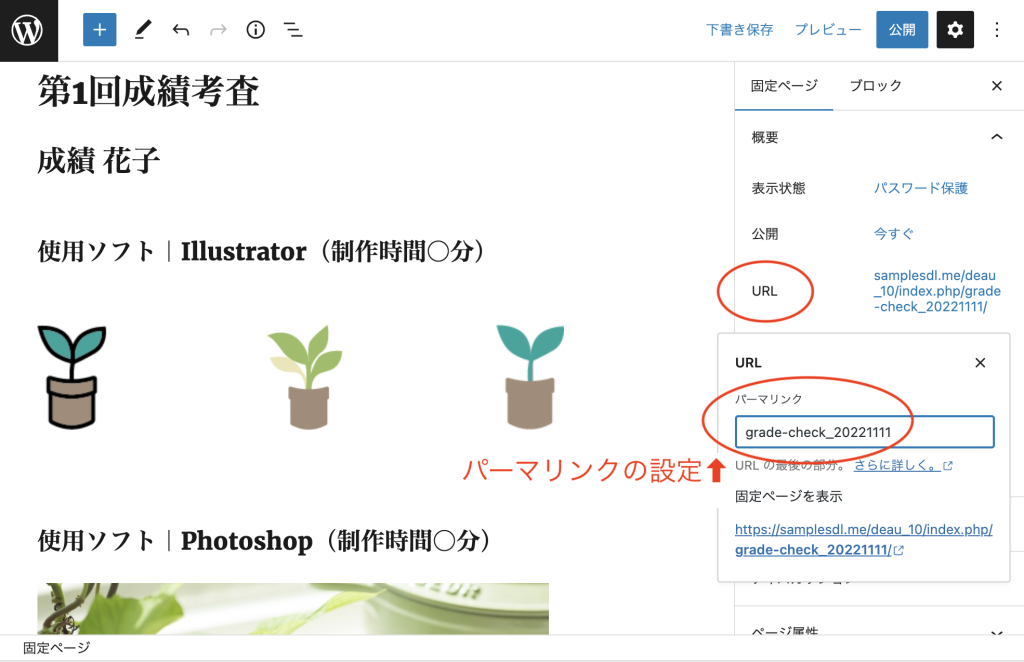
固定ページの作り方(パスワード設定と実用例について)
2限目
学科 CMS構築基礎④
「Illustrator」トレースの復習
3限目
学科 CMS構築基礎④
課題制作(まとめの時間)
4限目
学科 CMS構築基礎④
「Illustrator」「Photoshop」グラフィックツールについて
5限目
学科 CMS構築基礎④
課題制作(まとめの時間)
本日のテーマ
固定ページを企業へ見せるページにしましょう。
【資料】
Dropboxにある資料をダウンロードしましょう。
[保存場所]
Dropbox / DEAUアカデミー WEBデザイナー養成科 (短時間) / 資料 / 【STEP1】基本操作の理解・・・
1.「Wordpress活用法の教科書④.pdf」
2.「グラフィックツールの教科書④.pdf」
【動画①】Wordpress活用法の教科書④
【動画②】グラフィックツールの教科書④
固定ページを企業向けページとして用意
ポートフォリオは「デザイナーが実績をアピールするための作品集」と前のスライドで
お話していますが、ポートフォリオサイトはその応募企業さま向けに、利用しましょう。
求職活動において、ポートフォリオサイトのトップページを見せても
「ウチの会社で出来る技術は何処にある?」となればそれで終わりです。
当たり前ですが、企業側が探してくれるわけはありません。
しっかりと、その企業に向けたページを用意しましょう。
権利や守秘義務を意識しパスワード設定をした固定ページを利用しましょう。
求人票の宿題をまとめるのが固定ページ
時系列を残して成長を見せましょう!
投稿ページは、いつ作成した作品であることを残すことが出来ます。
自信の成長を見せる事で、成長曲線を見せる事が出来ます。
ポートフォリオサイトとして、自信の成長曲線を見せる事で、就職活動のとき、
企業担当へ未知なる仕事への可能性を感じさせましょう!
ワンポイントアドバイス
多くの作品を作り、様々な企業にアプローチ!
当然ですが、多くの企業が様々なサービスを提供していますので、これが出来れば
仕事に繋がるという絶対はありません。
また、社内に既にその技術スタッフがいれば、まにあってます。となり
契約に至る事も難しい場合もあります。
どうしたらよいのか?
それは、「多くの作品を用意しておく」これしかないでしょう。
未来の仕事に対して、雇用主は可能性を考えるわけです。
より多くの作品を用意することで、可能性を広げましょう。
訓練時間で、より多くの作品を作れるよう意識していきましょう。
■ビットマップデータとベクターデータ
すべての画像は①ビットマップ画像(ラスター画像)と②ベクトル画像(ベクター画像)のどちらかに分類されます。写真もイラストも図形もこの2つのどちらかに分けられるのです。
ビットマップデータとは?
「ビットマップデータ(Bitmap Data)」というのは、Photoshopの画像データやデジカメで撮影した写真のことで、画像を色のついた点(ドット)の羅列・集合として表現したデータのことです。分かりやすく説明すると、ビットマップデータで表現された写真を拡大すると、細かな格子状のマス目が見えますが、ビットマップデータはこのマス目のひとつひとつに色がついたものが集まって写真を作り上げています。
ちなみに、このマス目のひとつが「ピクセル」と呼ばれる最小単位で、ピクセル数が大きければ大きいほど美しい画像に仕上がります。ビットマップデータは別名で「ラスター形式」と呼ばれることもあります。
フォーマットでは、jpg(またはjpeg)・gif ・ png などがこれに当たります。
ベクターデータとは?
「ベクターデータ(Vector Data)」というのは、ビットマップデータのように画像を点の集合で表現するのではなく、点、線、多角形などの情報を使った複雑な計算式によって色や曲線などを表現したデータのことです。簡単に言えば、「数値を使って絵を描く」というイメージです。ベクターデータは別名で「ドロー形式」と呼ばれることもあります。
フォーマットは、pdfなどがこれに当たります。
ビットマップとは?ベクターとは?画像形式の意味と違いを図解
投稿ページと固定ページ
使いやすい(見やすい)ポートフォリオサイトにするためには、投稿ページと固定ページの使い分けや適切なメニュー設定が必要です。
参考サイト
ブロックエディタ
ブロックエディタの機能を理解して思い通りのページを作成できるようになりましょう。
ブロックエディタの主要機能
- テキスト→「段落、見出し、リスト」(改行入力、リンク設定)
- テキスト→「コード、整形済テキスト、詩」(複数の空白や改行をそのまま表示)
- テキスト→「テーブル」:表組型式を作成
- メディア→「画像、ギャラリー」:写真掲載の基本
- メディア→「カバー」:テキストをオーバレイした画像を配置
- メディア→「メディアとテキスト」:写真と文章を並べる
- メディア→「ファイル」:PDFファイルなどのダウンロードを配置
- デザイン→「ボタン」:リンクを作成するのに便利
- デザイン→「カラム」:横方向に複数欄を作成し、それぞれのメディアを指定可
- デザイン→「続き」:抜粋に表示する範囲を指定
- デザイン→「ページ区切り」:別ページにする時に指定
- デザイン→「区切り」:文章と文章の間に水平線を表示
- デザイン→「スペーサー」:空間を作成
- ウィジェット→「ウィジェット」:色々な表示部品を指定
- ウィジェット→「ソーシャルアイコン」:SNSへのリンクを作成
- 埋め込み→「埋め込み」:代表的なサイトへのリンクを作成
参考サイト
本日の課題
オンラインは課題無しです。
※不明点等は次の来校日に質問出来るようにまとめておいてください。