1限目
学科 CMS構築基礎②
「Wordpress」テーマとウィジェットについて
2限目
学科 CMS構築基礎②
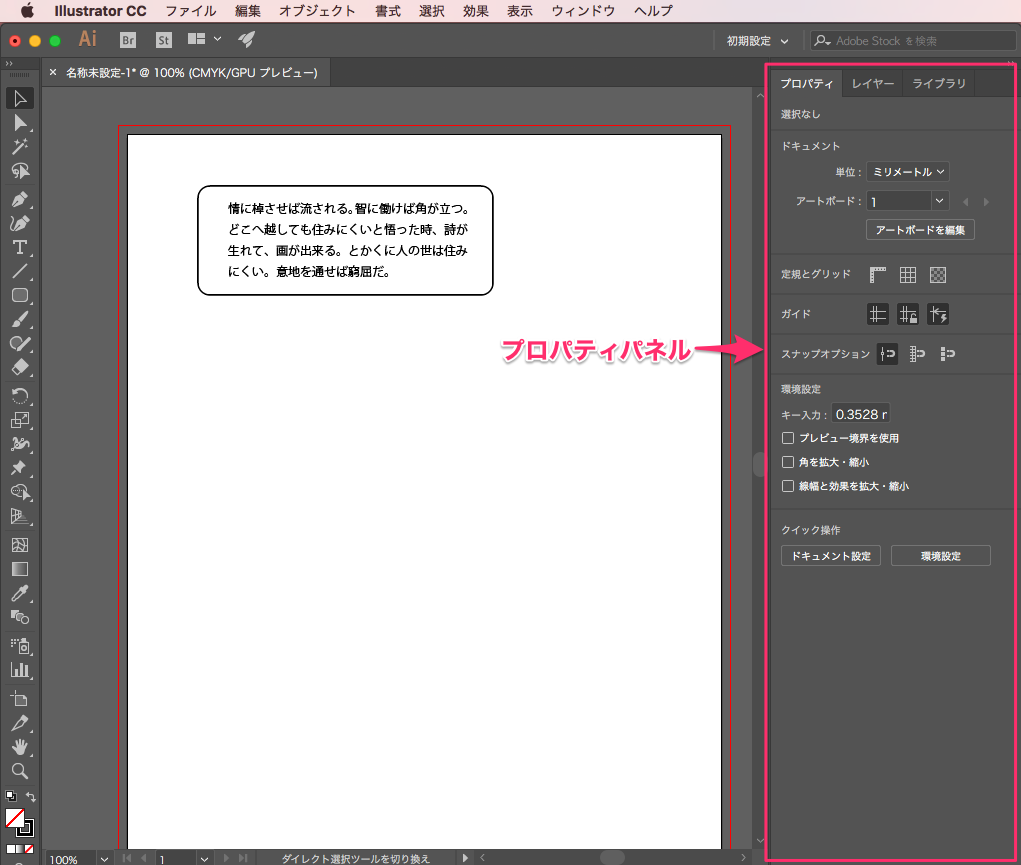
Illustratorの基本操作の復習
3限目
学科 CMS構築基礎②
Photoshopの選択範囲について
4限目
学科 CMS構築基礎②
Photoshopのレタッチについて
5限目
学科 CMS構築基礎②
本日のまとめ
本日のテーマ
WordPressの見せ方
【資料】
Dropboxにある資料をダウンロードしましょう。
[保存場所]
Dropbox / DEAUアカデミー WEBデザイナー養成科 (短時間) / 資料 / 【STEP1】基本操作の理解・・・
1.「Wordpress活用法の教科書②.pdf」
2.「グラフィックツールの教科書①.pdf」
3.「グラフィックツールの教科書②.pdf」
【動画①】Wordpress活用法の教科書②
- テーマの選定・ウィジェット
https://youtu.be/KX0xl5w0NIU(11:20)
【動画②】グラフィックツールの教科書① [Illustrator]
- Illustratorについて
https://youtu.be/3gx9YAQn_p8(10:11) - パスで作られた絵を描く・塗りと線の仕組み
https://youtu.be/Xk1rziOXDOc(8:43)
【動画③】グラフィックツールの教科書② [Photoshop]
- Photoshopについて 〜写真の加工・選択範囲・レタッチ〜
https://youtu.be/uyXar9y0RAU(12:21) - Photoshopであるものを消しましょう
https://youtu.be/UjeyJ_k5bbk(5:28)
WordPressのテーマとは?
WordPressのテーマとは、Webサイト全体のテンプレートのことです。テーマは複数のファイルの集合体で、デザインなどの内容が一式セットになっています。
そのため、テーマを変更すれば複雑な処理を行うことなく、Webサイトのデザインや構成、機能などを変えることができます。
参考サイト
ワンポイントアドバイス
テーマは後からでも変えられます。自作も出来ます。ただし細かい事は他人が作ったモノなので、思っていたのと違うときは、別のテーマに変更しましょう。
ウィジェットとは?
WordPressのウィジェットとは、Webサイトのサイドバーやフッターにさまざまなパーツを設置できる機能です。 記事検索、最近の投稿、人気記事一覧、カテゴリー、タグ一覧、プロフィール…など、さまざまな機能を持ったパーツを設置することができます。
参考サイト
ワンポイントアドバイス
ウィジェットを使えば、簡単に検索機能やカレンダーを設置できます。
ポートフォリオサイトとして、企業担当さんが「あなたの学んだ技術」を探しやすいように工夫をしてみましょう!
トリミングとは?
「トリミング」とは、画像の加工ができるソフトウエアが持っている機能のひとつで、画像の周囲にある不要な部分を非表示にすることで画像の表示範囲やサイズを調整することができます。
次回のPhotoshopの基本操作
- 選択範囲
- レイヤーパネル
- レイヤーマスク
- ブラシツール
- 描画色と背景色
- ファイルの移動とコピー
- 切り抜きツール
- 自由変形(ctrl + T)
- Web用に保存(従来)
ファイルの作成方法
Illustrator・Photoshopともファイルの作成は「新規作成」「開く」「読み込む」で出来ています。
制作した元データ「 Illustrator ならai」「 Photoshopならpsd 」から、WEB用に「jpg」「gif」「png」「pdf」等のファイル形式にすることが出来ます。
選択範囲
選択範囲によって画像の一部分または複数の部分が分離されます。特定の領域を選択することで、選択していない領域を元のままに保ちながら、画像の選択部分を編集したりエフェクトやフィルターを適用したりすることができます。
- 長方形選択ツール
- 楕円形選択ツール
- なげなわツール
- 多角形選択ツール
- マグネット選択ツール
- 自動選択ツール
- クイック選択ツール
参考サイト
- Adobe Photoshop での選択範囲の作成 – Adobe Help Center
- Photoshop での選択したピクセルの移動、コピー、削除 – Adobe Help Center
- 選択範囲を使ってみよう | Photoshop入門編 – ウェブプログラミングポータル
オブジェクトの選択と移動と削除・コピー
オブジェクトを移動させるには、「マウスドラッグによる移動」、「移動コマンドによる数値指定での移動」、「変形パネルを使った移動」、「矢印キーを使った移動」があります。選択ツールで移動したいオブジェクトを選択し、そのままドラッグします。 削除は「Delete」キーで削除出来ます。
参考サイト
レイヤーパネル
Photoshop のレイヤーは、積み重ねられた透明フィルムのようなものです。レイヤーの透明部分では、下のレイヤーが透けて見えます。レイヤーは、透明フィルムをスライドさせるように動かして、レイヤーのコンテンツを希望の位置に配置することができます。また、レイヤーの不透明度を変更して、コンテンツを部分的に透明にすることもできます。
参考サイト
- Photoshop のレイヤーの基本に関する学習 – Adobe Help Center
- Photoshopのレイヤーとは?初心者でも分かる使い方 – サルワカ
- レイヤーパネル | レイヤー | 初心者のためのフォトショップ講座
レイヤーマスクについて
レイヤーマスクとは、通常のレイヤーや調整レイヤーの一部だけを表示したり、非表示にしたりすることができる機能だ。 レイヤーマスクを扱う最も大きなメリットは、元の画像を変更せずに部分的な補正や切り抜きが行えることである。 後に修正が必要になっても、レイヤーマスクを変更するだけでよいので非常に効率がよい。
参考サイト
描画色と背景色
描画色と背景色について に移動 – Photoshop では、ペイント、塗りつぶしおよび選択範囲の境界線の描画には描画色が使用され、消去された領域やグラデーションには … アルファチャンネルでは、初期設定の描画色はホワイトで、背景色はブラックです。
参考サイト
- Adobe Photoshop でのカラーの選択 – Adobe Help Center
- 7-(2)描画色と背景色 | デザインってオモシロイ -MdN Design Interactive-
- 基本がわかる!描画色と背景色 | psgips
ブラシツールとは?
photoshopのブラシは、サイズやエッジのやわらかさを自由に変更して画面内に色々な色や形でペイントすることができます。 エアブラシ効果や特殊効果をつけたストロークを描くことができます。 ブラシの設定をカスタマイズして、専用のライブラリに追加、呼び出して利用することもできます。
参考サイト
- 【Photoshop ブラシ】基本的な使い方からレタッチでの活用 …
- 初心者向け!Photoshopのブラシの使い方と設定 – サルワカ
- 色の変更と描画のツール | Photoshop入門編 – ウェブ …
切り抜きツールとは?
【Photoshop基本操作】[切り抜きツール]とは、画像を切り抜くためのツールです。 ドラッグした範囲を四角形に切り抜き、回転や変形などを同時に行う機能を持っています。 切り抜き確定後でも、トリミング領域の移動や仕上げサイズの変更といった再編集が可能です。
参考サイト
自由変形(ctrl + T)とは?
自由変形の使い方 Photoshopの自由変形を使うことで、全体の仕上がりを見ながら画像の大きさや角度などを編集することができます。
参考サイト
Web用に保存(従来)とは?
「Web用に保存(従来)」は、圧縮率を調整するなどして保存後のデータ容量を調整できます。
参考サイト
- 画像の保存と書き出し – Adobe Help Center
- Photoshop CC2019「Web用に保存」「書き出し形式」の違いと比較
- Photoshopの保存方法まとめ:形式は?画像を圧縮するには? – サルワカ
ワンポイントアドバイス
次回は、Photoshopで選択範囲の取り方を行います。
覚えておく用語が多いので、名前だけでも把握しておきましょう。
レタッチとは?
写真編集とは、アナログ/デジタルを問わず、写真画像を修整する技法を意味する。 フォトレタッチとも。これを職業とする人をレタッチャーという。英語発音からの他のカタカナ表記でフォトリタッチ、リタッチャーとする場合もある。
明日のPhotoshopの基本操作(レタッチ)
- パッチツール
- コピースタンプツール
- スポット修復ブラシツール
- 修復ブラシツール
- コンテンツに応じた移動ツール
- ぼかしツール
- シャープツール
- 指先ツール
- 覆い焼きツール
- 焼き込みツール
- スマートオブジェクト(レイヤーをラスタライズ)
- カンバスサイズ
- 画像解像度
参考サイト
- 劇的に写真映りが変わるPhotoshopのレタッチ方法50まとめ|ferret …
- 簡単レタッチテクニック!写真に映った邪魔なものをPhotoshopやAdobe …
- Photoshopレタッチ!人物写真(ポートレート)の肌を綺麗に補正してみよう ..
・パッチツール
パッチツールとは、画像上の不要なものを、画像上の他の部分をパッチのように使って削除したりして画像を修復するツールです。
参考サイト
・コピースタンプツール
コピースタンプツールとは、画像の一部分を別の場所に複製することができるツールです。そのまま画像を重ねるイメージです。
参考サイト
修復ブラシツール
修復ブラシツールとは、修復したい箇所の上に、重ねたい画像の部分をブラシで塗り重ねるようなツールです。周りの画像となじむような処理がされます。
参考サイト
スポット修復ブラシツール
スポット修正ブラシツールとは、写真内の汚れやキズ、シミなど小さな範囲をすばやくキレイに修復することができるツールです。
参考サイト
コンテンツに応じた移動ツール
コンテンツに応じた移動ツールとは、写真の一部を選んで位置を変えることができます。
参考サイト
ぼかしツール
ぼかしツールとは、画像のぼかしたところをただブラシでなぞるだけで簡単に画像をぼかすことができるツールです。
参考サイト
シャープツール
シャープツールとは、ドラッグした部分を鮮明にするツールです。
参考サイト
指先ツール
指先ツールとは、指先でこすったような効果を加えるツールです。油絵のようなイラストレーションを描きたいときや、ぶれた動きをつくりたいときなどに便利です。
参考サイト
覆い焼きツール
覆い焼きツールとは、ドラッグした部分を「明るく」するツールです。
焼き込みツール
焼き込みツールとは、ドラッグした部分を「暗く」するツールです。
参考サイト
- 【Photoshop】覆い焼き/焼き込み(Dodge & Burn)ツールの使用方法
- Photoshopの覆い焼きツールと焼きこみツールの違い
- Photoshopの使い方 | 覆い焼きツールとは?使い方と使用事例紹介
ワンポイントアドバイス
次回は、Photoshopでレタッチを行います。
画像に様々な変化を加えられる事を学んで行きましょう。
また逆に、出来ない事も理解していきましょう。
本日の課題
オンラインは課題無しです。
※不明点等は次の来校日に質問出来るようにまとめておいてください。