-本日のアジェンダ-
1限目
学科 グラフィックデザイン基礎②
塗りと線について
2限目
学科 グラフィックデザイン基礎②
ダイレクト選択ツールについて
3限目
学科 グラフィックデザイン基礎②
アンカーポイントとハンドルについて
4限目
学科 グラフィックデザイン基礎②
シェイプ形成ツールについて
5限目
学科 グラフィックデザイン基礎②
本日のまとめ
本日テーマ
塗と線について理解してみましょう。
本日のIllustratorの基本操作
- 塗りと線
- ダイレクト選択ツール
- パス「アンカーポイント」「ハンドル」「セグメント」
- シェイプ形成ツール
- レイヤーパネル
引き続きの基本操作
- 新規作成・開く
- アートボード
- 選択ツール
- 長方形ツール
- 楕円形ツール
- 多角形ツール
- パスファインダー(合体・型抜き・交差)
- プロパティパネル
- ズームツール
- 保存(ai)・別名で保存(pdf)
オブジェクトの塗りと線
Illustratorの最大の特徴は塗と線で構成されているという事です。この特徴を理解することで、様々な絵を描くこと下出来ますので、常に塗と線を意識してIllustratorを使いこなしてみましょう。
参考サイト
- Illustratorの基本「線」と「塗り」をしっかり区別しよう …
- イラレ基礎知識 「塗り」と「線」について! | デザイン&印刷 …
- 【Illustrator】イラレ初心者でも簡単!塗りと線の使い方を徹底 …
ダイレクト選択ツール
選択ツールがオブジェクト全体の移動や複製に使用するのに対し、ダイレクト選択ツールは、オブジェクトの部分を編集するのに使います。
参考サイト
- illustrator ダイレクト選択ツール基本的な使い方 | illustratorの …
- ダイレクト選択ツールの使い方 – イラストレーターの基本操作
- 【Illustrator】(ダイレクト・グループ)選択ツールをマスター …
パス「アンカーポイント」「ハンドル」「セグメント」
Illustrator で描画したオブジェクトは「パス」で構成されています。「パス」には、図形を構成する点として「アンカーポイント」が存在します。 この「アンカーポイント」 を操作することで、 オブジェクトを多彩な形に変形することができます。
パスは「アンカーポイント」「セグメント」「ハンドル」の3つの部位からなりたっており、これら3つの部位を含んだすべてを「パス」といいます。
参考サイト
- Illustratorでパス(ベジェ曲線)を描くために知っておきたい …
- 鋭角な角の頂点から曲線のハンドルを引き出す – ハンドルの …
- Illustratorで自由自在にベジェ曲線を操る – 時短を極めるため …
シェイプ形成ツール
Shaper ツール を使うと、シェイプをまとめて描画、スタック、配置して、単に結合、マージ、削除、移動することで複雑かつ美しいデザインを作成できます。以前は複数の操作を必要としていた操作を、シンプルで直感的に行うことが出来ます。
参考サイト
-引き続きの基本操作-
レイヤーパネル
複雑なアートワークを作成する場合、ドキュメントウィンドウ内のすべてのアイテムの場所を把握しておくことは難しい問題です。小さなアイテムが大きなアイテムの下に隠れてしまうと、アートワークを選択することは困難になります。レイヤーを使用すれば、アートワークを構成するすべてのアイテムを管理できます。
参考サイト
- Illustrator でレイヤーを使用する方法 – Adobe Help Center
- Illustrator CS5 のレイヤーパネルの使い方
- 【Illustrator】初心者が知りたいレイヤーとは?
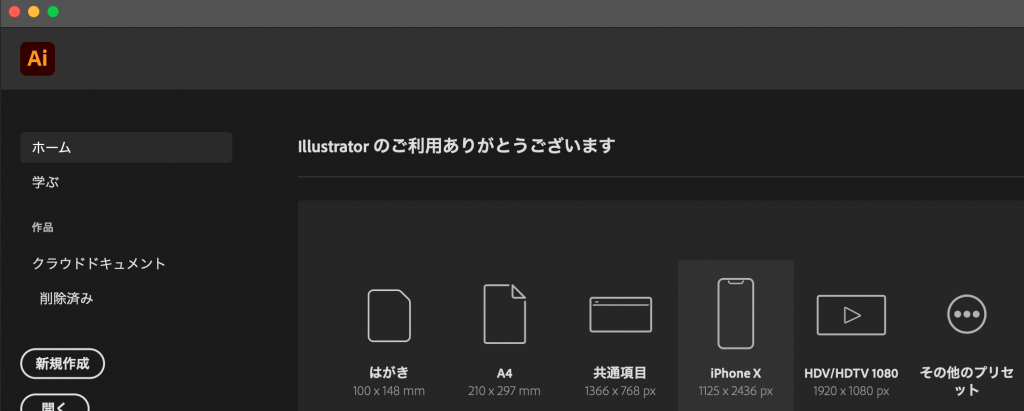
新規作成・開く
Illustratorを起動すると、スタートワークスペースが表示されます。
「新規作成」をクリックして、新規ドキュメントダイアログボックスを開きます。

保存(ai)・別名で保存(pdf)
Illustrator ドキュメントを保存すると、アートワークデータはファイルに書き出されます。 データの構造は、選択したファイル形式によって異なります。アートワークを保存できる基本的なファイル形式には、AI、PDF、EPS、FXG および SVG の 5 種類があります。
またWEBサイト用の画像「jpg、gif、png」に保存することもできます。
あと、もう一つ専用ソフトが無い方にも見てもらえるように「pdf」への保存も可能です。
ショートカットキーについて
Windows版
保存:「Ctrl」+「S」
別名で保存 :「Shift」「Ctrl」+「S」
Web用に保存(従来): 「Alt」「Shift」「Ctrl」+「S」
参考サイト
- Illustrator(イラストレーター)とは?初心者でもわかる基本的な …
- 図解で覚える基本操作一覧 (Illustrator CS)
- Illustrator入門 ツールの基本操作と特性 | デジタル … – Bigmac inc
ワンポイントアドバイス
新規ファイルを作成したらまず「保存」をしましょう。
アートボード
アートボードは、絵画にたとえればアートワークを作成するためのキャンバスのようなものです。 アートボード内にアートワークを作成することで印刷時に書き出される範囲の目安になります。
参考サイト
- 【Illustrator入門】アートボードの使い方 | プログラミング教育 …
- アートボードとは | Adobe Illustrator チュートリアル
- 意外と知らないイラレのアートボードの整列と基礎知識 …
選択ツール
オブジェクト全体(グループ含む)を選択するツールです。このツールで選択されたオブジェクトは、周囲にバウンディングボックスが表示され、オブジェクトの拡大・縮小・回転などを行うことができます。基本的な使い方は、オブジェクトをクリックして選択、もしくはドラッグして選択するだけです。
参考サイト
- 【illustrator】ツールの使い方①選択ツールを使い分けよう …
- Illustratorの選択系ツールをまとめて理解する – 時短を極める …
- Illustratorの使い方初心者ガイド|マスターしたい10の機能 …
図形ツール
イラストレーターでオブジェクトを描画する方法は多数存在します。その中で、四角形や円など簡単な図形を描くのに向いているのが「図形ツール」です。図形ツールを使うことで、単純な図形を素早く効率的にアートボード上に作ることができます
参考サイト
パスファインダーツール
パスファインダーとは複数のパスを合成させたり、逆に一方のパスからもう一方の形を切り抜いたりする事ができる一連の機能の事です。 手作業では再現が難しい幾何学的なパスも工夫次第で比較的簡単に作ることができます。
参考サイト
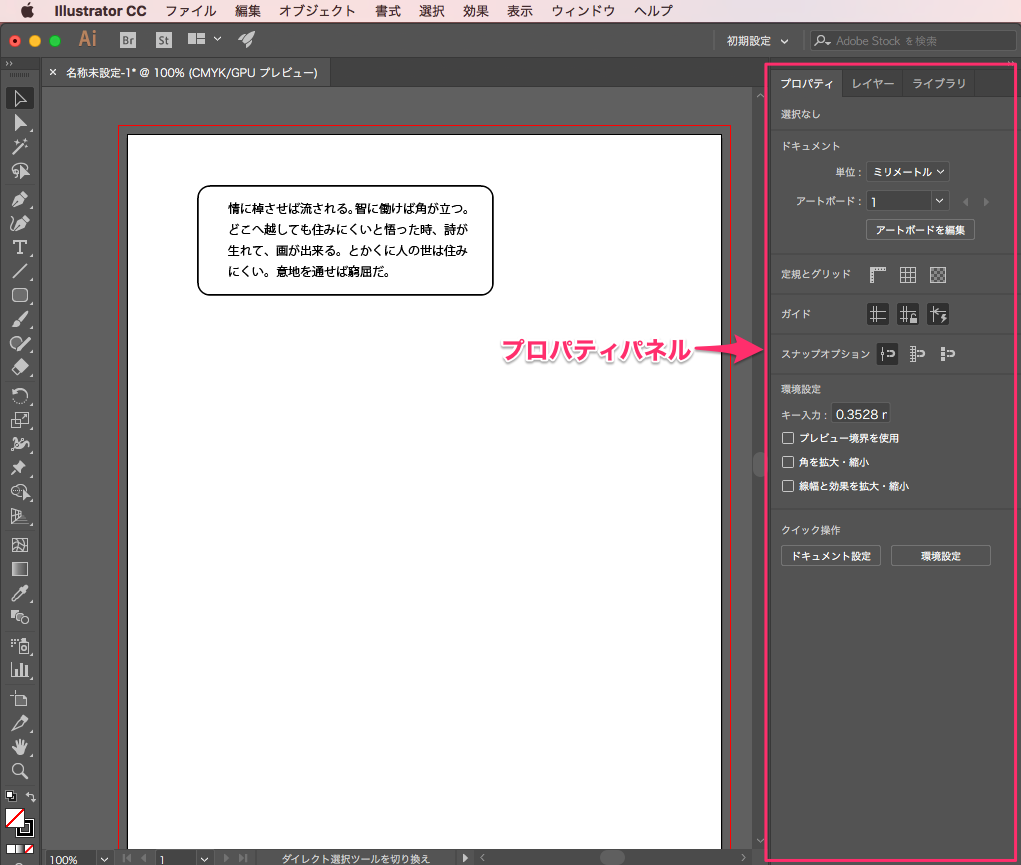
プロパティパネル
Illustrator CC2018のプロパティパネルとは、ウィンドウ上部に表示されていたコントロールパネルをさらに使いやすくしたものになります。

ズームツール
画面上を拡大表示や縮小表示して作業しやすくします。 細かい作業をするために拡大表示がしたい、または全体を確認したいので拡大表示したい場合がります。 そんなときにはズームツールを使用します。
本日の課題
とにかく何かを描いた作品のpdfデータをドロップボックスのご自身のファイルにUPしてください。
ファイル名は「task_名字をローマ字_20220528.pdf」
※pdfのファイルは必ず「最小ファイルサイズ」でUPしてください。
