-本日のアジェンダ-
1限目
実技 ECサイトデザイン実習④
成績考査
2限目
実技 ECサイトデザイン実習④
成績考査
3限目
実技 ECサイトデザイン実習④
成績考査
4限目
実技 ECサイトデザイン実習④
成績考査
5限目
実技 ECサイトデザイン実習④
バナー 講評
本日のテーマ
成績考査です
ワンポイントアドバイス
Webサイト利用のバナーは、様々なサイズで作成する技術が求められます。デザインの「レイアウト」「文字」「配色」をしっかりと継承したデザインを作成できるようにしましょう。また元データは、それに対応しやすいように計画的に整理整頓しておきましょう。
本日の課題
バナー作成練習 -バリエーション-
バナーのサイズ違いを展開して作成して下さい。
【サイズ展開】
(width x height)
・750px x 290px
・250px x 250px
・320px x 100px
・320px x 50px
・120px x 600px (縦長)
今までに作成したバナーから、別サイズを展開してもOKです。
作成したバナーを4限目終了までにご自身のWordpressに新規固定ページを作成してUPしてください。
5限目に講評を行います。
WordPressへの成績考査の上げ方
ご自身のWordPressに成績考査用のバナーを投稿していただきます。
手順は以下の通りです。
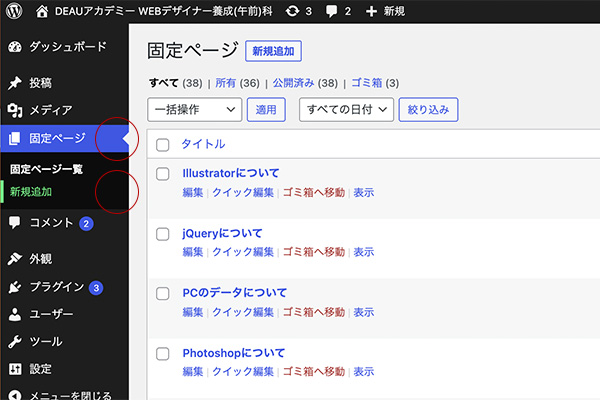
①固定ページに新規投稿で作成します。

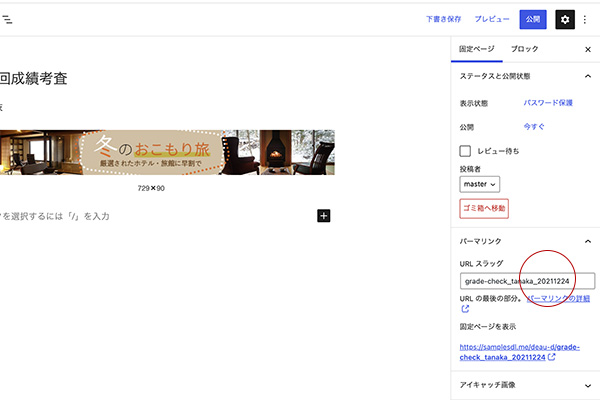
②タイトル(タイトルを追加の部分)に「第三回成績考査」、次のブロックにお名前(漢字フルネーム)を入力して下さい。

③以降のブロックにバナー画像をブロックエディタ「画像」にてアップロードし、キャプション部分にそのバナーサイズを記載して下さい。
キャプションが出ない場合は、その下に通常の文章の投稿でも構いません。
これをサイズ違いバナー、5種分繰り返して下さい。

④投稿設定のパーマリンクのURLスラッグに下記を設定して下さい。
http://deaupf0□□(出席番号).wp.xdomain.jp/grade-check_20220716
※URLスラッグに入力が出てこない場合は、作成した固定ページをいったん下書きに保存し、下部「※パーマリンクのURLスラッグが出ない場合」の方法にて設定を変更してから再度公開して下さい。

⑤公開状態をパスワード保護にします。パスワードは「test」と設定して下さい。

⑥公開にして終了です。固定ページ一覧に作成したページが出来ているか確認して下さい。
※パーマリンクのURLスラッグが出ない場合
そのテーマのデフォルトの表示設定によっては、URLスラッグが表示されない場合があります。この場合は設定を以下のように変更して下さい。
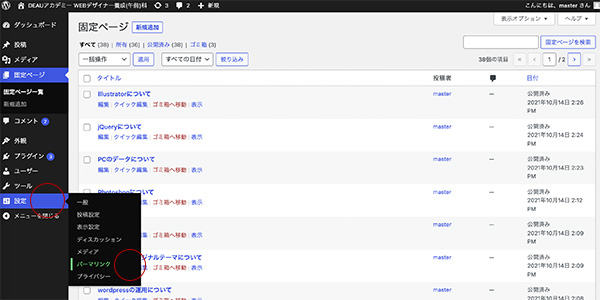
①WordPressの左メニューの中の「設定」の中のパーマリンクを開いて下さい。

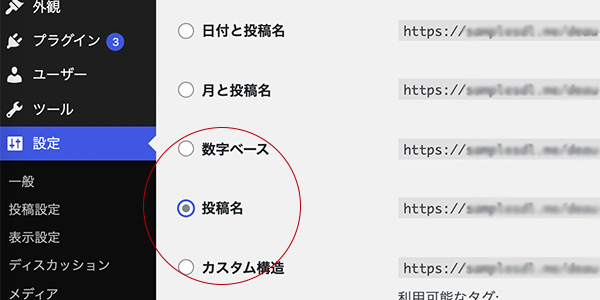
②共通設定の中の「投稿名」にチェックを入れ「変更を保存」にして下さい。

③作成した固定ページに戻ると、パーマリンクのURLスラッグが入力可能になります。
